¿Estás buscando una forma rápida y eficiente de mejorar el diseño web de tu página? Si eres diseñador o desarrollador, sabes lo importante que es contar con un editor CSS rápido y eficaz. En este artículo, te presentaremos las mejores alternativas al editor CSS en el año 2023, que te ayudarán a ahorrar tiempo y optimizar tu flujo de trabajo. Descubre cómo estas herramientas revolucionarias pueden potenciar tu creatividad y hacer que tus diseños destaquen en la web. ¡No te lo pierdas!
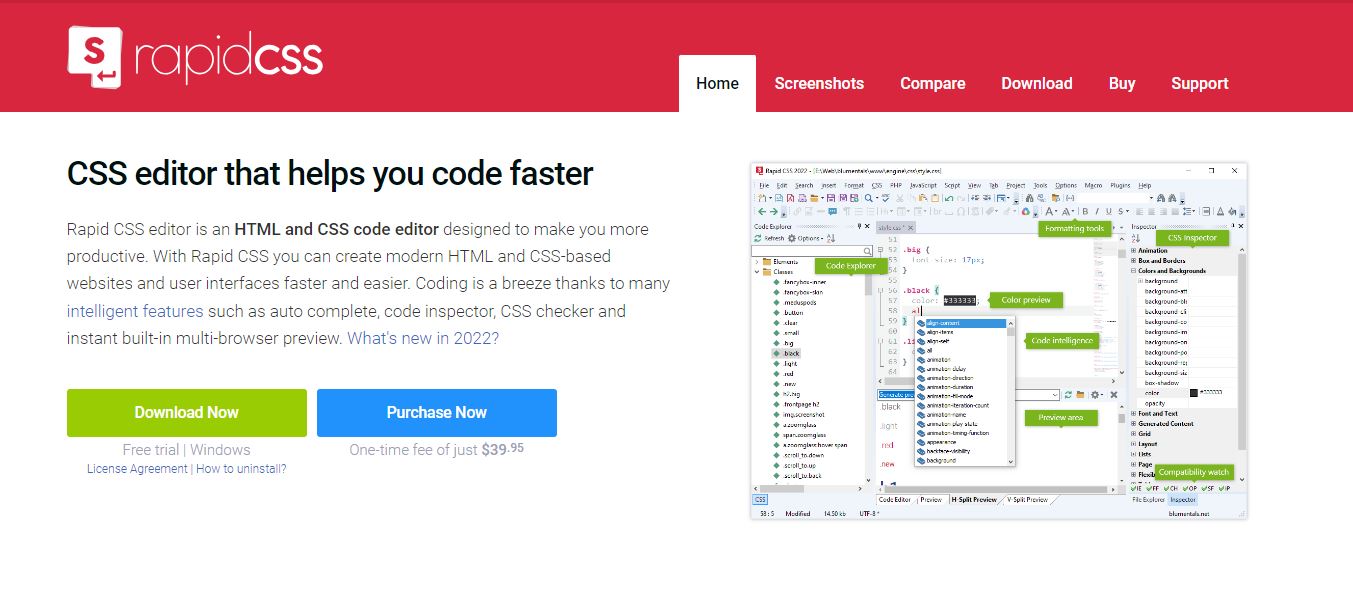
Los usuarios pueden crear y modificar rápidamente hojas de estilo en cascada de diversos tamaños y niveles de complejidad utilizando Rapid CSS Editor, que es una herramienta multifuncional que pertenece al género de desarrollo. Su interfaz rica en funciones facilita la generación de código de forma manual o automática, según sus preferencias. Los usuarios tienen la posibilidad de investigar opciones distintas a Rapid CSS Editor gracias a la disponibilidad de más de diez alternativas en plataformas como Windows, Mac y Linux.
Adobe Dreamweaver es una gran alternativa al programa, aunque cuesta dinero. Pinegrow Web Editor, CodeLobster PHP Edition y Balthisar Cascade son algunas de las alternativas gratuitas que pueden encontrar los usuarios que buscan otras opciones. Además, opciones adicionales como CSSEdit, VisualNEO Web y WYSIWYG Web Builder aumentan aún más la selección, atendiendo a una variedad de preferencias y al mismo tiempo mejoran la eficacia de la generación y gestión de hojas de estilo.
¿Por qué buscar alternativas al editor rápido de CSS?
Aunque los editores rápidos de CSS están destinados a acelerar su flujo de trabajo, cada herramienta ofrece un conjunto propio de ventajas y desventajas que la distinguen de las demás. Si busca otras opciones, es posible que encuentre funciones que se adapten mejor a la forma en que escribe código, que aumenten su productividad o que proporcionen una interfaz de usuario más fácil de entender. Para garantizar que está utilizando el editor CSS rápido más eficaz para sus proyectos, es fundamental tener en cuenta las necesidades y preferencias individuales de su trabajo.
Las mejores alternativas al editor CSS rápido
Es esencial investigar alternativas líderes a Rapid CSS Editor para facilitar la simplificación del proceso de producción de hojas de estilo en cascada. Los usuarios tienen acceso a una variedad de plataformas de desarrollo web, algunas de las cuales incluyen Adobe Dreamweaver, CodeLobster PHP Edition y Pinegrow Web Editor. En total, hay más de diez de estas posibilidades.
Adobe Dreamweaver
 >
>Características:
Una opción eficaz es Adobe Dreamweaver, que es muy utilizado por los desarrolladores web y es una marca muy conocida. Es adecuado tanto para principiantes como para profesionales experimentados gracias a su interfaz fácil de usar y su amplio conjunto de funciones. Dreamweaver facilita la codificación rápida y correcta al proporcionar vistas previas en tiempo real, sugerencias de codificación integradas y compatibilidad con numerosos lenguajes de programación.
El bueno
- Versátil y rico en funciones
- Adecuado para varios niveles de habilidad
El malo
- Alto costo de suscripción
Átomo




Características:
Atom es una alternativa gratuita y de código abierto que cuenta con una próspera comunidad de desarrolladores de software. Es conocido por su adaptabilidad y ofrece una gran variedad de temas y paquetes que pueden usarse para personalizar el editor según sus necesidades. Atom se destaca como una excelente opción gracias a sus muchas funciones útiles, que incluyen colaboración en tiempo real, integración con Git y una interfaz de usuario intuitiva.
El bueno
- De código abierto y gratuito
- Alto grado de personalización
El malo
- El rendimiento puede retrasarse con complementos extensos
Soportes




Características:
Con su interfaz de usuario básica y sus poderosas capacidades de vista previa en vivo, Brackets pone énfasis en hacer que la codificación sea más eficiente. Está dirigido a desarrolladores front-end y diseñadores web al proporcionar un modo de edición rápida para realizar cambios en HTML y CSS de manera oportuna. Brackets garantiza un flujo de trabajo fluido debido a sus bajos requisitos de recursos y su estrecha interacción con los productos de Adobe.
El bueno
- Ligero y rápido
- Ideal para desarrollo front-end
El malo
- Soporte limitado para idiomas de backend
Café exprés




Características:
El espresso brilla gracias a su apariencia sofisticada y su paquete de características bien diseñado. Combinando la facilidad de uso de un editor CSS rápido con herramientas más complejas que mejoran la productividad de la codificación, está diseñado específicamente para usuarios de macOS. Vista previa dinámica, resaltado de sintaxis y un servidor web para pruebas locales son sólo algunas de las características que vienen incluidas con este editor.
El bueno
- Optimizado para entorno macOS
- Navegación de código eficiente
El malo
- Precios relativamente más altos
Bloc de notas++




Características:
Notepad++ es una solución flexible para usuarios de Windows que proporciona una experiencia de edición ligera y rápida. Su facilidad de uso, junto con un conjunto completo de funciones, que incluye resaltado de sintaxis, la capacidad de personalizar temas y un amplio soporte para complementos, lo convierte en una opción atractiva para muchos desarrolladores.
El bueno
- Ligero y rápido
- Altamente personalizable
El malo
- No tiene tantas funciones como algunos competidores
Preguntas y respuestas
Un Rapid CSS Editor es un software que facilita la escritura de hojas de estilo en cascada (CSS) para el desarrollo web, lo que hace que el proceso sea más rápido y productivo.
Sí, algunas alternativas como Adobe Dreamweaver, Atom y Brackets están diseñadas para programadores nuevos y experimentados, con interfaces fáciles de usar y funciones útiles.
Preguntas frecuentes sobre las mejores alternativas al editor CSS rápido (2023) para mejorar el diseño web
El diseño web es un elemento crucial para atraer y mantener a los visitantes en un sitio web. Una parte esencial del diseño web es el lenguaje de estilo en cascada (CSS), que define cómo se ven y se presentan los elementos en una página web. En la actualidad, existen diversas alternativas al editor CSS rápido que pueden mejorar el proceso de diseño y permitir una mayor flexibilidad. En este artículo, responderemos algunas preguntas frecuentes sobre estas alternativas y cómo pueden marcar la diferencia en el desarrollo web.
1. ¿Qué es un editor CSS rápido?
Un editor CSS rápido es una herramienta que permite a los diseñadores y desarrolladores web crear y editar fácilmente las reglas de estilo CSS de una página web. Estos editores suelen ofrecer una interfaz visual intuitiva y funcionalidades avanzadas que facilitan el proceso de diseño y optimizan la productividad del diseñador.
2. ¿Cuáles son las mejores alternativas al editor CSS rápido en el 2023?
En el 2023, hay varias alternativas destacadas al editor CSS rápido. Algunas de las mejores alternativas incluyen:
- Visual Studio Code: Es un editor de código fuente gratuito y muy popular. Ofrece destacadas características para trabajar con CSS, como resaltado de sintaxis, autocompletado de código y múltiples combinaciones de teclas para optimizar la productividad del diseñador.
- Atom: Un editor de código gratuito y de código abierto, especialmente conocido por su personalización y extensibilidad. Atom ofrece una amplia gama de paquetes y complementos para mejorar la experiencia de edición de CSS.
- Sublime Text: Es otro editor de código popular y altamente personalizable. Sublime Text es reconocido por su velocidad y facilidad de uso, y cuenta con numerosas características para simplificar la edición de CSS.
- Brackets: Un editor de código gratuito desarrollado por Adobe. Brackets se destaca por su enfoque centrado en el diseño web y tiene una gran cantidad de complementos que permiten una personalización adicional para trabajar con CSS.
Estas alternativas se actualizan constantemente y ofrecen una amplia gama de características y funcionalidades específicas para mejorar la edición y el diseño de CSS.
3. ¿Dónde puedo encontrar más información sobre estas alternativas?
Si deseas obtener más información sobre las alternativas mencionadas o explorar otras opciones disponibles, aquí te dejamos algunos enlaces relevantes:
- Página oficial de Visual Studio Code
- Página oficial de Atom
- Página oficial de Sublime Text
- Página oficial de Brackets
Estos enlaces te proporcionarán información detallada sobre cada alternativa, incluyendo descargas, documentación y comunidades activas donde podrás obtener ayuda y soporte adicional.
En conclusión, contar con un editor CSS rápido y eficiente puede marcar la diferencia en el diseño web. Las alternativas mencionadas, como Visual Studio Code, Atom, Sublime Text y Brackets, ofrecen características que pueden mejorar significativamente el proceso de desarrollo y diseño de CSS. No dudes en explorar estas opciones y encontrar la que mejor se adapte a tus necesidades y preferencias.